vscode:
一、npm err :A complete log of this run can be found
/ 确认项目路径正确 /
第一步:将本地node_modules 依赖包 删除
第二步: 执行 npm cache clean --force 清理缓存
第三步:再次跑 npm install (cnpm install)
若以上步骤还不能解决那就, 执行 npm install npm@latest -g 将npm升级到最新版本,再次执行以上流程,就可以解决此问题。
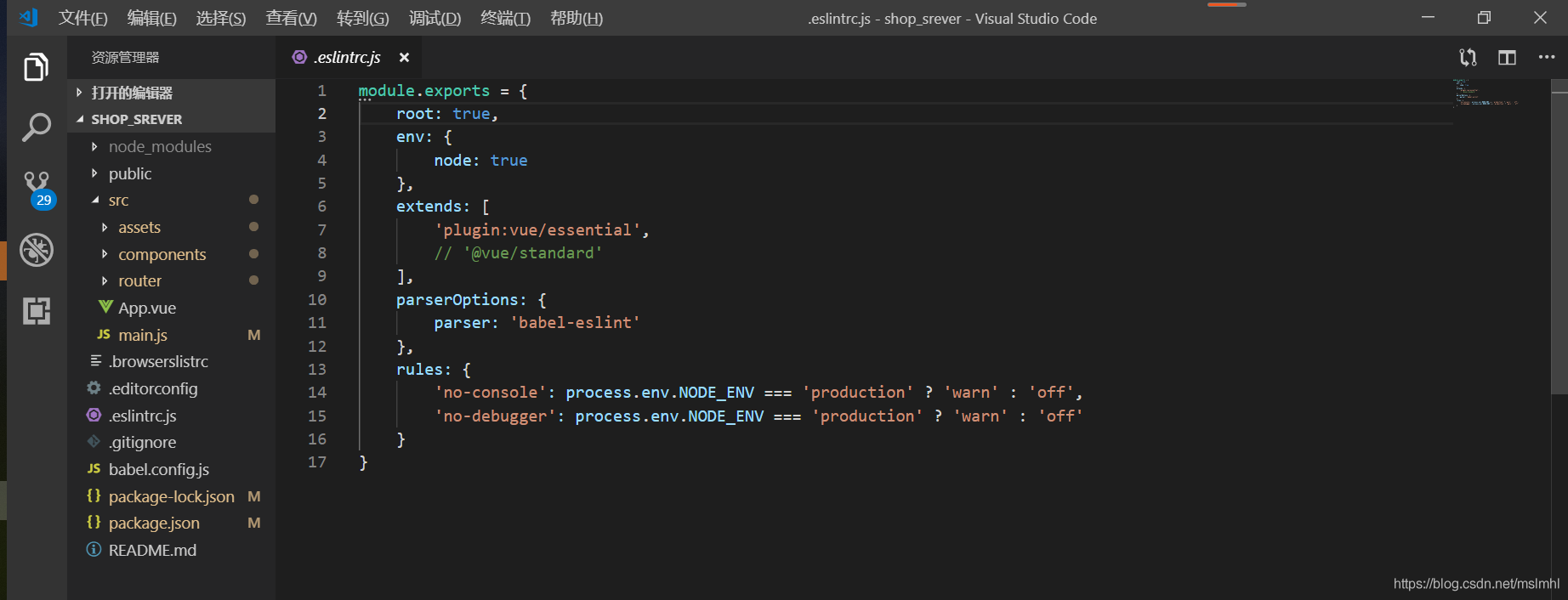
二、vue code 配置eslint 安装Vetur 格式化
文章:https://blog.csdn.net/mslmhl/article/details/105835747
插件冲突,将 '@vue/standard' 注释掉

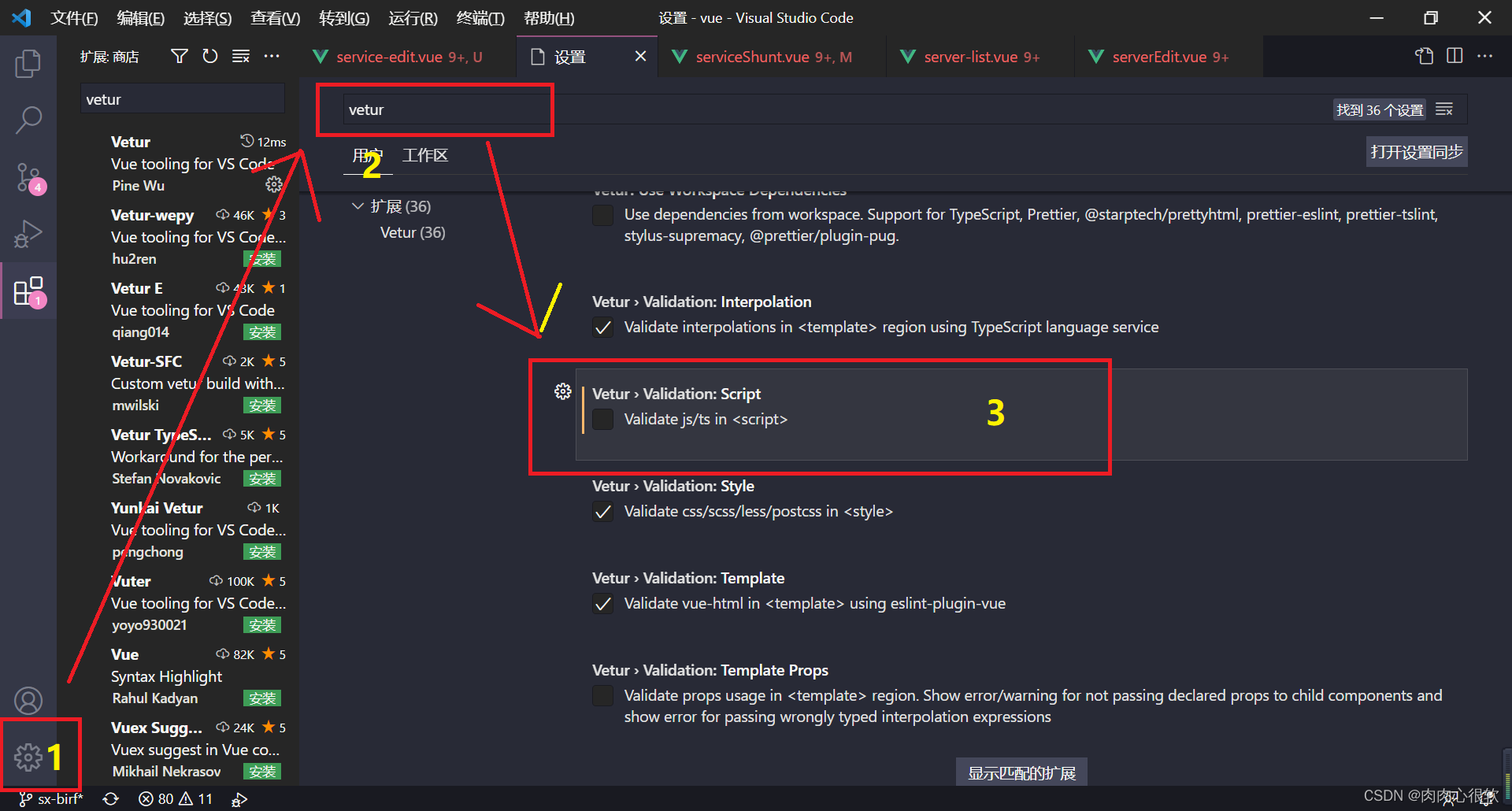
三、‘xxxx‘ is declared but its value is never read.Vetur(6133)
文章:https://blog.csdn.net/weixin_45804281/article/details/122173394
在设置中搜索vetur,找到Validate js/ts in

四、已全局安装yarn在vscode中使用时报错
- 在终端输入
`get-ExecutionPolicy,若返回Restricted,说明现在是vscode是被禁止运行脚本 - 输入
set-ExecutionPolicy RemoteSigned这段命令,并输入 y 选项 - 重启vscode就可以了
vue:
一、在vue中获取页面dom元素节点需要在页面挂载完成以后才能获取到,可以写在nextTick里
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行
- 语法:
- `TypeError: cannot read properties of null (reading 'offsetMidth ")
this.$nextTick(() => {
let cube = document.getElementById("cube");
let duval = document.getElementById("duval");
let cubeChild = cube.childNodes[0];
let duvalChild = duval.childNodes[0];
cube.removeChild(cubeChild);
duval.removeChild(duvalChild);
});二、vue3项目页面出问题
场景:第一次进入页面正常,点击到其它页面,其它页面内容消失,
- 原因:由于template标签下有多个标签,虽然vue3可以有多个根标签,但是可能会导致页面白屏
- 解决:template标签内只有一个标签
场景:点击切换页面或者刷新就会导致整个系统崩掉,页面白屏
- 原因:接口500
- 解决:检查接口是否使用,未使用可删除,使用的话可以去调通接口
三、vue动态显示图片404
- 场景:在vue项目中,
<img src="../assets/img1/putong.png" alt="">,直接写静态图片地址可以显示,但是写为动态的不能显示,控制台报404错误 - 解决:使用
import引入图片资源,再动态使用就可以正常显示
vben-admin
- 可勾选表格根据携带数据回填勾选对应数据
- 表格需要配置rowKey,对应携带数据和表格数据都拥有且是唯一的字段,如 Id
<BasicTable
@register="registerTable"
:pagination="true"
:canResize="false"
:scroll="{ y: 500 }"
rowKey="id"
>
</BasicTable>- 引入并在需要的位置调用setSelectedRowKeys,传入一个数组,['0', '1', '2']
const [registerModal, { closeModal, setModalProps }] = useModalInner(async (value) => {
clearSelectedRowKeys();
setSelectedRowKeys(value.listId);
});
const [ registerTable,{ clearSelectedRowKeys, setSelectedRowKeys },] = useTable({})调接口
- 场景:formData格式传参接口返回400,后端收不到数据
原因:axios的传参方式相关
- get:params
- post:data
export const saveOrUpdateTesk = (params: FormData) => { const urls = interfaceUrl(); return request({ headers: { 'Authorization': localStorage.getItem("Authorization") + '', contentType: "application/json; charset=UTF-8", type: 'json' }, url: urls.hongkongUrl + '/dWorkOrder/saveOrUpdateDWorkOrder', method: 'post', data: params }) }

1 条评论
作者的观点新颖且实用,让人在阅读中获得了新的思考和灵感。