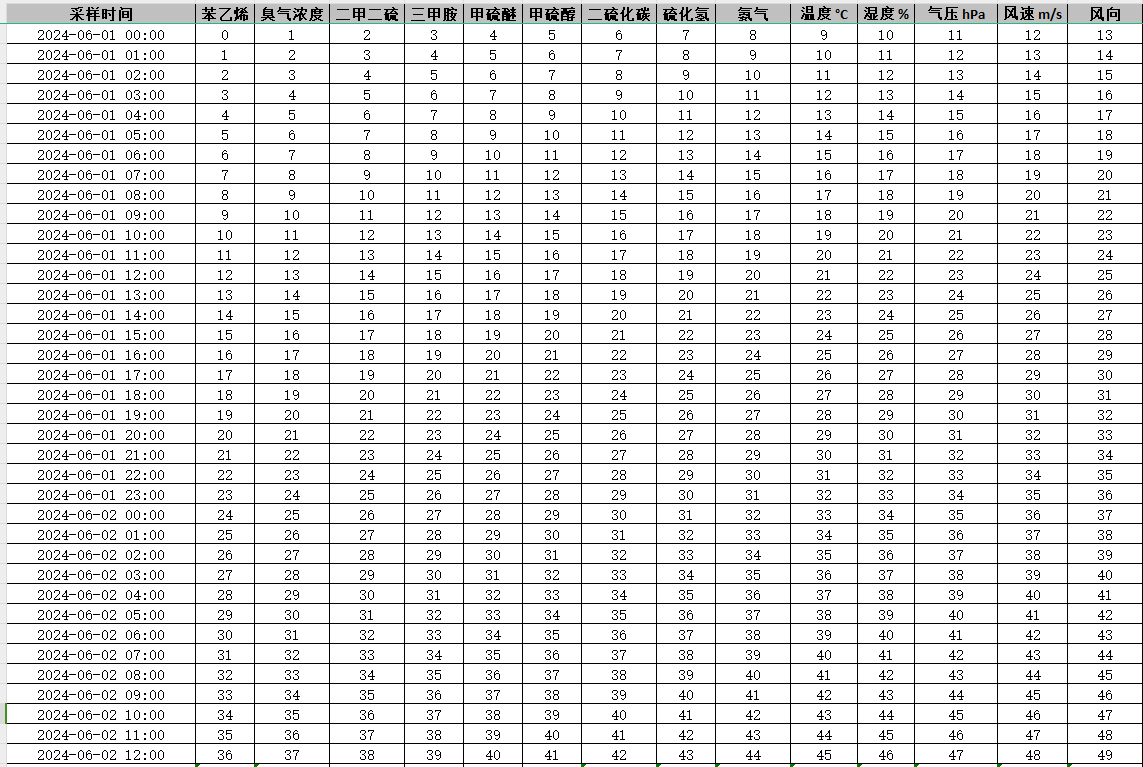
写在前面:因为每隔一段时间需要查看历史数据,检查每天缺少数据几条数据和具体缺少数据的时间(每天24条数据,00-23),所以写一个工具减少工作时间(增加摸鱼时间),数据是从系统上导出的excel,如下图(数据为假数据):

实现思路:
- 读取excel数据,获取时间,放入数组
- 写一个方法,生成这个时间段的完整小时数据数组
- 遍历完整的时间数组,查找出缺少的时间,统计缺少数量和具体时间段
- 写入excel
代码
const XLSX = require('xlsx');
let fileDataList = [[
'离线时间',
'离线时长',
'离线时间段'
]]
const fileName = 'gaoxinqu'
// 将JSON对象写入Excel
function writeExcel(arrayData, fileName) {
console.log('开始写入Excel文件', fileName);
// 创建一个工作簿
let WorkSheet = XLSX.utils.aoa_to_sheet(arrayData);
// 创建一个工作表
let new_workbook = XLSX.utils.book_new();
// 将数组数据写入工作表
XLSX.utils.book_append_sheet(new_workbook, WorkSheet, '第一页');
// 将工作簿写入文件
XLSX.writeFile(new_workbook, fileName);
console.log('写入Excel文件成功!');
}
// 读取excel文件
const readExcel = () => {
// 读取Excel文件
const workbook = XLSX.readFile(fileName + '.xlsx');
// 获取工作表的名字
const sheetNames = workbook.SheetNames;
// 获取第一个工作表
const sheet = workbook.Sheets[sheetNames[0]];
// 将工作表转换为JSON对象
const data = XLSX.utils.sheet_to_json(sheet);
// 读取到的数据
return data
}
// 读取excel文件
const excelData = readExcel();
// 转换excel的数据格式
const oldTimeList = excelData.map(item => {
return item['采样时间']
})
// 生成的日期时间字符串数组
const generateYearlyHourlyDates = (startTime,endDate) => {
// 创建一个空数组来存储日期时间字符串
let dateTimeArray = [];
// 设定开始日期和结束日期
let startDate = new Date(startTime);
let endDate = new Date(endDate);
// 循环生成每小时的日期时间字符串
for (let currentDate = new Date(startDate); currentDate <= endDate; currentDate.setHours(currentDate.getHours() + 1)) {
// 格式化日期时间字符串为"YYYY-MM-DD hh:00"
let year = currentDate.getFullYear();
let month = String(currentDate.getMonth() + 1).padStart(2, '0');
let day = String(currentDate.getDate()).padStart(2, '0');
let hour = String(currentDate.getHours()).padStart(2, '0');
let formattedDateTime = `${year}-${month}-${day} ${hour}:00`;
dateTimeArray.push(formattedDateTime);
}
// 生成的日期时间字符串数组
return dateTimeArray;
}
const yearlyHourlyDates = generateYearlyHourlyDates('2024-06-01T00:00:00','2024-06-30T23:00:00'); // 获取日期数组
// 找到每天缺少的小时数和具体的时间
const findMissingHours = () => {
const missingHours = [];
const tempMissingHours = {};
yearlyHourlyDates.forEach(date => {
const [dateOnly, time] = date.split(' ');
if (!oldTimeList.includes(date)) {
if (!tempMissingHours[dateOnly]) {
tempMissingHours[dateOnly] = [0, ''];
}
tempMissingHours[dateOnly][0]++;
tempMissingHours[dateOnly][2] += (tempMissingHours[dateOnly][3] ? ',' : '') + time.split(':')[0];
}
});
for (const [date, [count, hours]] of Object.entries(tempMissingHours)) {
missingHours.push([date, count, hours]);
}
return missingHours;
}
fileDataList.push(...findMissingHours());
// 写入excel文件
writeExcel(fileDataList, fileName + '_result.xlsx');最终结果: