
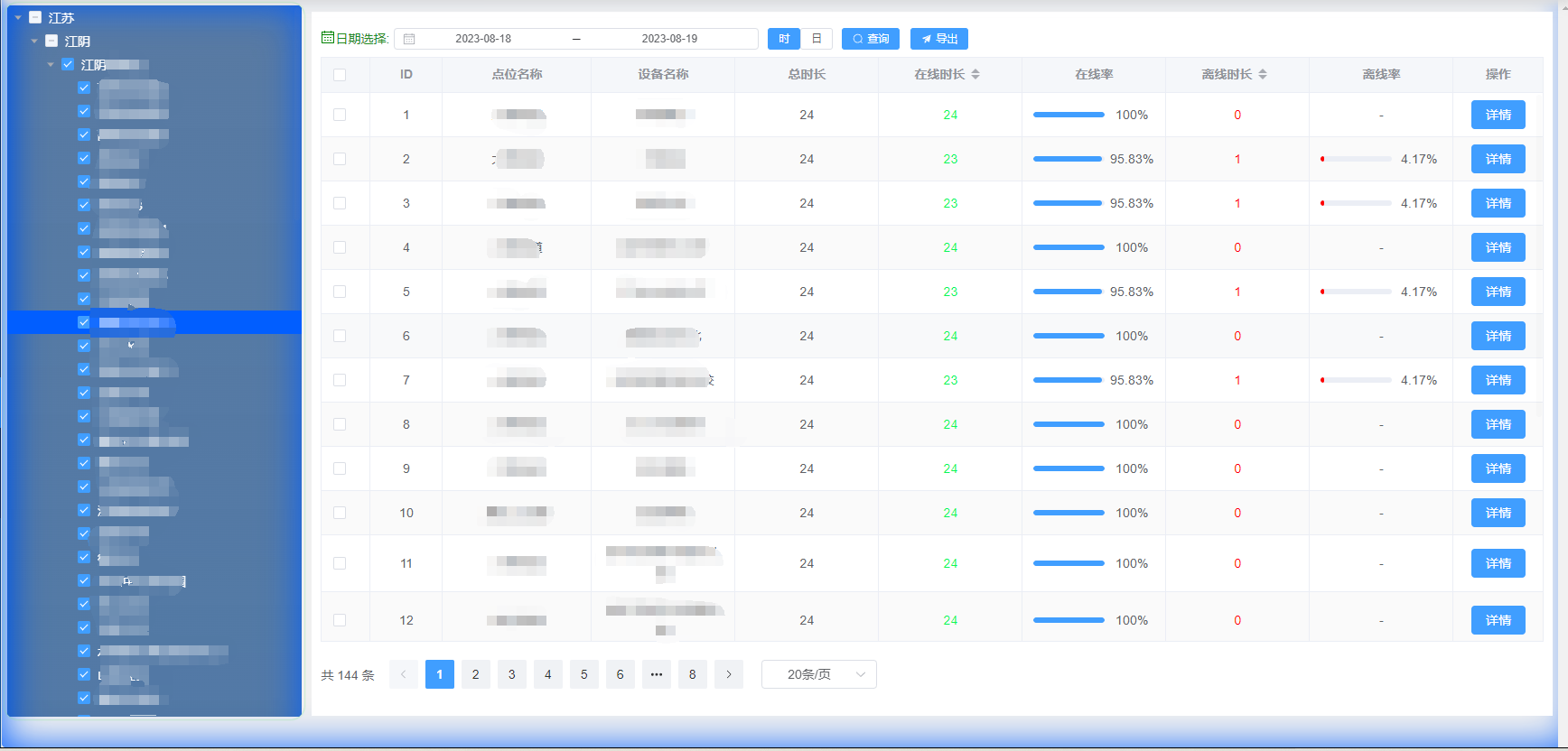
描述:点击选择左侧树形区域,查询表格数据,判断勾选/取消勾选,如果是取消勾选则不直接调查询接口,从现有的表格中删除对应取消勾选的数据,并判断 表格数据 < 分页条数 && 表格数据 < 总条数 是否成立,成立则重新查询
/**
* 点击当前节点的返回
* @param node
*/
const check = (node: any) => {
// 判断勾选/取消勾选是否为父节点
if (node.children.length > 0) {
query.Mn = tree.value!.getCheckedKeys(true).join()
getTableData()
} else {
let mnArr = query.Mn.split(',')
// 判断勾选还是取消勾选
if (mnArr.indexOf(node.id) != -1) { // 为取消勾选
mnArr.splice(mnArr.indexOf(node.id), 1)
query.Mn = mnArr.join()
query.pageTotal -= 1
tableData.value = tableData.value.filter((item: any) => item.mn != node.id)
// 表格数据 < 分页条数 && 表格数据 < 总条数 重新查询
if (tableData.value.length < query.pageSize && tableData.value.length < query.pageTotal) {
getTableData()
}
} else {
query.Mn = tree.value!.getCheckedKeys(true).join()
getTableData()
}
}
}

2 条评论
作者的才华横溢,让这篇文章成为了一篇不可多得的艺术品。
这篇文章提供了宝贵的经验和见解,对读者有很大的启发和帮助。