
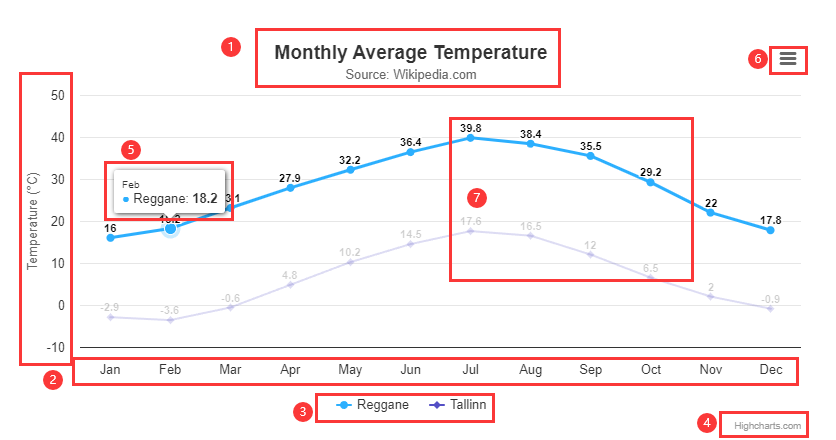
组成
- 标题(
Title):图表标题,包含标题和副标题(subTitle) - 坐标轴(
Axis):包含x轴(xAxis)和y轴(yAxis) - 图例(
Legend):用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列 - 版权信息(
Credits):包含链接的文字,通过指定credits.enabled=false即可不显示该信息 - 数据提示框(
Tooltip):鼠标悬停在某点上时,以框的形式提示该点的数据 - 工具菜单(
Exporting):通过引入exporting.js即可增加图表导出为常见文件功能 - 数据列(
Series):一个或多个数据系列
配置
基础配置:chart
chart: { type: 'line', // 图表类型,如 'line', 'column', 'bar', 'pie', 'scatter' 等 backgroundColor: null, // 背景色,可以设置为颜色(如 '#FFFFFF')或 'none' borderColor: '#A0A0A0', // 图表边框颜色 borderWidth: 2, // 图表边框宽度 borderRadius: 0, // 边框圆角 height: 400, // 图表高度(像素) width: 600, // 图表宽度(像素) margin: [50, 50, 50, 50], // 图表的内边距 [上, 右, 下, 左] marginTop: null, // 上部边距 marginRight: null, // 右部边距 marginBottom: null, // 下部边距 marginLeft: null, // 左部边距 spacing: [10, 10, 15, 10], // 图表的外边距 [上, 右, 下, 左] spacingTop: null, // 顶部外边距 spacingRight: null, // 右侧外边距 spacingBottom: null, // 底部外边距 spacingLeft: null, // 左侧外边距 plotBackgroundColor: null, // 绘图区的背景颜色 plotBorderColor: '#A0A0A0', // 绘图区的边框颜色 plotBorderWidth: 0, // 绘图区的边框宽度 plotShadow: false, // 是否为绘图区添加阴影 panning: false, // 是否允许平移图表 pinchType: 'x', // 手势缩放类型,'x', 'y', 'xy', 'none' selectionMarkerFill: 'rgba(69,114,167,0.25)', // 选择区域的填充颜色 events: { // 事件处理 load: function() {}, // 图表加载后触发的事件 click: function() {} // 图表点击时触发的事件 }, options3d: { // 配置3D效果 enabled: true, // 是否启用 3D,值为 true 或 false alpha: 0, // 视角的倾斜角度 beta: 15, // 视角的旋转角度 depth: 30, // 深度值,表示 3D 视觉效果的强度 frame: { back: { size: 1, color: 'rgba(0,0,0,0.05)' }, // 后面,薄且透明的黑色 front: { size: 1, color: 'rgba(0,0,0,0.1)' }, // 前面,稍厚的黑色 right: { size: 1, color: 'rgba(0,0,0,0.1)' }, // 右侧,稍厚的黑色 left: { size: 1, color: 'rgba(0,0,0,0.1)' }, // 左侧,稍厚的黑色 bottom: { size: 1, color: 'rgba(0,0,0,0.1)' }, // 底面,稍厚的黑色 } } }
标题:Title/subtitle
title: { // title,subtitle text: '默认标题', // 图表的主标题文本 align: 'center', // 标题的对齐方式,可以是 'left'、'center' 或 'right' verticalAlign: 'top', // 标题的垂直对齐方式,可以是 'top'、'middle' 或 'bottom' x: 0, // 标题的水平偏移,单位为像素 y: 0, // 标题的垂直偏移,单位为像素 style: { // 标题的CSS样式 color: '#333333', // 文字颜色 fontSize: '18px', // 字体大小 fontWeight: 'bold', // 字体粗细,可以是 'normal'、'bold'、'lighter' 等 fontFamily: 'Verdana, sans-serif', // 字体系列 textOutline: 'none' // 文字轮廓,设置为 'none' 可以去掉轮廓 }, useHTML: false, // 如果设置为 true,将使用 HTML 渲染标题,允许更多样式 floating: false, // 如果设置为 true,将允许标题浮动在图表上,而不是依赖于图表边界 backgroundColor: null, // 标题背景色 borderColor: null, // 标题边框颜色 borderWidth: 0, // 标题边框宽度 borderRadius: 0, // 边框圆角 shadow: false // 是否为标题添加阴影 }
坐标轴:Axis
xAxis: { title: { text: '月份', align: 'middle', // 标题对齐方式,可选 'high'、'middle'、'low' offset: 0, // 标题与轴的距离 rotation: 0, // 标题旋转角度 style: { // 标题样式 color: '#333333', fontSize: '12px' } }, categories: ['一月', '二月', '三月', '四月', '五月'], labels: { step: 2, // 每隔两个标签显示一个 rotation: -45, // 倾斜 style: { color: '#333333' } }, gridLineWidth: 1, // 网格线 lineWidth: 4, // 基线 lineColor: '#3ef7ff', min: 0, max: 4, tickInterval: 1, crosshair: { // 准星线 width: 1, color: 'green', // 交叉线颜色 dashStyle: 'ShortDash', // 交叉线样式 zIndex: 999 } } yAxis: { title: { text: '销售额' }, labels: { enabled: true, // 是否显示标签 formatter: function() { return this.value + '元'; // 自定义标签格式 }, style: { color: '#333333' } }, gridLineWidth: 0, // 纵向网格线 min: 0, tickInterval: 50, // 设置刻度间隔 plotLines: [{ // 绘制参考线 value: 300, // 参考值 color: 'red', // 参考线颜色 width: 2, // 参考线宽度 zIndex: 5 // 参考线层级 }] }
图例:Legend
legend: { enabled: true, // 是否显示图例 align: 'center', // 图例的水平对齐方式 ('left', 'center', 'right') verticalAlign: 'top', // 图例的垂直对齐方式 ('top', 'middle', 'bottom') layout: 'horizontal', // 图例的布局方式 ('horizontal', 'vertical') floating: false, // 是否使图例浮动 borderWidth: 1, // 图例边框宽度 borderColor: '#999999', // 图例边框颜色 backgroundColor: null, // 图例背景颜色 shadow: true, // 是否开启阴影效果 itemStyle: { // 图例项的CSS样式 color: '#333333', // 文本颜色 fontSize: '12px', // 字体大小 fontWeight: 'normal' // 字体粗细 }, itemHiddenStyle: { // 隐藏项的CSS样式 color: '#cccccc' // 隐藏项的文本颜色 }, itemHoverStyle: { color: '#FF0000', // 鼠标悬停时字体颜色 textDecoration: 'underline', // 鼠标悬停时下划线 cursor: 'pointer' // 鼠标悬停时光标样式 }, itemMarginBottom: 5, // 每个图例项之间的下边距 symbolWidth: 16, // 图例符号的宽度 symbolHeight: 16, // 图例符号的高度 verticalItemWidth: 16, // 纵向图例项的宽度 useHTML: false, // 是否使用 HTML 渲染图例 floating: false, // 是否浮动 itemDistance: 10 // 项之间的距离 } // 配置图例项宽高 .highcharts-legend-item { height: 30px; /* 设置高度 */ width: 100px; /* 设置宽度 */ }
版权信息:Credits
credits: { enabled: true, // 是否显示版权信息 href: 'https://www.highcharts.com', // 点击版权信息时跳转的 URL position: { // 版权信息的位置设置 align: 'right', // 水平对齐方式 ('left', 'center', 'right') verticalAlign: 'bottom', // 垂直对齐方式 ('top', 'middle', 'bottom') x: -10, // 水平偏移,单位为像素 y: -5 // 垂直偏移,单位为像素 }, style: { // 版权信息的 CSS 样式 color: '#999999', // 字体颜色 fontSize: '10px', // 字体大小 cursor: 'pointer' // 鼠标样式 }, text: 'Highcharts.com' // 自定义版权文本 }
数据提示框:Tooltip
// 数据提示框展示需要在 plotOptions 中将鼠标跟踪开启:enableMouseTracking: true, // 启用鼠标跟踪 tooltip: { enabled: true, // 启用 tooltip formatter: function() { return '类别: ' + this.x + '<br/>值: ' + this.y; }, useHTML: true, // 使用 HTML 渲染 style: { // 设置样式 color: '#FFFFFF', fontSize: '12px', padding: 10, borderRadius: 5, backgroundColor: '#333333' }, shared: true, // 共享 tooltip crosshairs: true, // 显示十字线 borderColor: '#A0A0A0', // 设置边框 borderWidth: 1 }
工具菜单:Exporting
exporting: { enabled: true, // 启用导出功能 filename: 'my_chart', // 设置导出文件名 type: 'image/png', // 设置导出类型 scale: 2, // 导出图像的缩放倍数 buttons: { // 自定义上下文按钮菜单 contextButton: { menuItems: [ 'printChart', // 打印图表 'separator', // 分隔线 'downloadPNG', // 导出为 PNG 'downloadJPEG', // 导出为 JPEG 'downloadPDF', // 导出为 PDF 'downloadSVG', // 导出为 SVG { text: '自定义选项', // 自定义菜单项 onclick: function () { alert('自定义功能执行'); // 这里可以执行自定义代码 } } ] } } }
数据列:Series
series: [{ type: 'line', // 系列类型,例如 'line', 'column', 'pie' 等 name: '系列名称', // 系列的名称,用于图例和 tooltip data: [1, 3, 2, 4], // 系列的数据点,可以是数字或对象形式 // 对象形式: // [ // { y: 34.4, name: '一月' }, // { y: 90.3, name: '二月' }, // { y: 123.4, name: '三月' } // ] color: '#FF0000', // 系列的颜色 lineWidth: 2, // 线图的线宽 marker: { // 数据点标记的配置 enabled: true, // 是否显示标记 radius: 4, // 标记的半径 states: { // 标记的状态配置 hover: { enabled: true, radiusPlus: 2 // 悬停时标记的半径增加值 } } }, dataLabels: { // 数据标签配置 enabled: true, // 是否启用数据标签 format: '{y}', // 标签格式 style: { // 标签样式 color: '#333333', fontSize: '12px' } }, tooltip: { // Tooltip 配置 pointFormat: '<b>{point.y}</b>' // Tooltip 格式 }, enableMouseTracking: true, // 是否启用鼠标跟踪 // 面积图渐变配置 /* fillColor: { linearGradient: { // 使用线性渐变 x1: 0, y1: 0, x2: 0, y2: 1 }, stops: [ [0, Highcharts.getOptions().colors[0]], // 上方颜色 [1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')] // 下方颜色透明 ] }*/ }]
通用系列配置:plotOptions
plotOptions: { series: { // 通用的系列配置 enableMouseTracking: true, // 启用鼠标跟踪 animation: true, // 是否启用动画 marker: { // 数据点标记的样式配置 enabled: true, // 是否显示标记 radius: 4, // 标记的半径 states: { // 标记的状态配置 hover: { enabled: true, // 鼠标悬停时是否启用 radiusPlus: 2 // 悬停时标记的增加半径 } } }, dataLabels: { // 数据标签的配置 enabled: false, // 是否显示数据标签 format: '{y}', // 数据标签的格式 style: { // 数据标签的样式 color: '#000000', fontSize: '12px' } }, tooltip: { // Tooltip 配置 (也可以在全局 tooltip 中直接配置) pointFormat: '<span>{series.name}: <b>{point.y}</b></span>', // Tooltip 格式 shared: true // 是否共享 tooltip } }, column: { // 针对柱状图的特定配置 maxPointWidth: 30, // 最大宽度 pointPadding: 0.2, // 点之间的填充 groupPadding: 0.1 // 组之间的填充 }, line: { // 针对线图的特定配置 marker: { // 线图数据点标记的配置 enabled: true, radius: 3 } }, pie: { // 针对饼图的特定配置 allowPointSelect: true, // 是否允许选择某个扇形 cursor: 'pointer', // 鼠标光标样式 dataLabels: { // 饼图数据标签的配置 enabled: true, format: '{point.name}: {point.y}%' // 数据标签的格式 } } }
参考材料:

5 条评论
?批判性评语?
这篇文章如同一幅色彩斑斓的画卷,每一笔都充满了独特的创意。
《大江大河2》国产剧高清在线免费观看:https://www.jgz518.com/xingkong/35698.html
《极道之妻 最后的战争》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/153354.html
真棒!